- Overview
- Transcript
8.10 Unit Testing HTTP Interceptors
In the last lesson of this section, I'll show you how to unit test a custom HTTP interceptor.
1.Introduction6 lessons, 42:00
1.1Introduction00:48
1.2Get Started With Angular-CLI11:09
1.3Developing With Angular-CLI13:17
1.4TypeScript vs. JavaScript06:54
1.5Angular Modules From the CLI04:31
1.6CLI Options05:21
2.Get Started With Angular7 lessons, 42:38
2.1Bootstrapping the Application04:30
2.2The Application Module04:15
2.3The Application Component08:06
2.4Component Styling03:06
2.5Global Styling05:11
2.6Creating a Component With the CLI09:34
2.7Creating a Service With the CLI07:56
3.Core Concepts7 lessons, 55:20
3.1Component Trees06:20
3.2Dependency Injection06:52
3.3Content Projection05:38
3.4Component and Directive Lifecycle Methods06:31
3.5Component-Only Lifecycle Methods05:28
3.6Decorators07:36
3.7Models16:55
4.Template Deep Dive11 lessons, 1:10:56
4.1Basic Data Binding With Interpolation05:35
4.2Property Bindings07:07
4.3Attribute Bindings03:29
4.4Event Bindings08:16
4.5Class and Style Bindings05:44
4.6The `NgClass` and `NgStyle` Directives05:04
4.7The `*ngIf` Directive04:41
4.8The `*ngFor` Directive09:29
4.9Inputs05:33
4.10Using Pipes in a Template07:31
4.11Using Pipes in a Class08:27
5.Forms10 lessons, 1:45:41
5.1Handling User Input With Template Reference Variables07:06
5.2Template-Driven Forms11:10
5.3Template-Driven Forms: Validation and Submission14:00
5.4Reactive Forms11:26
5.5Using a `FormBuilder`08:01
5.6Reactive Validation With Built-in Validators14:53
5.7Creating Custom Validators for Template-Driven Forms12:18
5.8Creating Custom Validators for Reactive Forms08:26
5.9Observing Form State Changes12:40
5.10Working With the `@HostListener` Decorator05:41
6.Routing9 lessons, 1:15:10
6.1Defining and Configuring Routes07:53
6.2Rendering Components With Router Outlets10:14
6.3Using Router Links for Navigation05:25
6.4Navigating Routes Using the Router06:24
6.5Determining the Active Route Using an Activated Route07:16
6.6Working With Route Parameters10:42
6.7Using Route Guards07:36
6.8Observing Router Events10:55
6.9Adding Child Routes08:45
7.Using the HTTP Client5 lessons, 56:24
7.1Sending an HTTP Request10:52
7.2Handling an HTTP Response11:22
7.3Setting Request Headers12:33
7.4Intercepting Requests09:04
7.5Finishing the Example Application12:33
8.Testing10 lessons, 1:23:27
8.1Service Unit Test Preparation10:45
8.2Unit Testing Services13:24
8.3Component Unit Test Preparation12:35
8.4Unit Testing Components07:27
8.5Unit Testing Component Templates06:58
8.6Unit Testing Pipes04:41
8.7Unit Testing Directives04:56
8.8Unit Testing Validators04:48
8.9Unit Testing Observables11:37
8.10Unit Testing HTTP Interceptors06:16
9.Building for Production1 lesson, 03:40
9.1Building for Production03:40
10.Conclusion1 lesson, 01:32
10.1Conclusion01:32
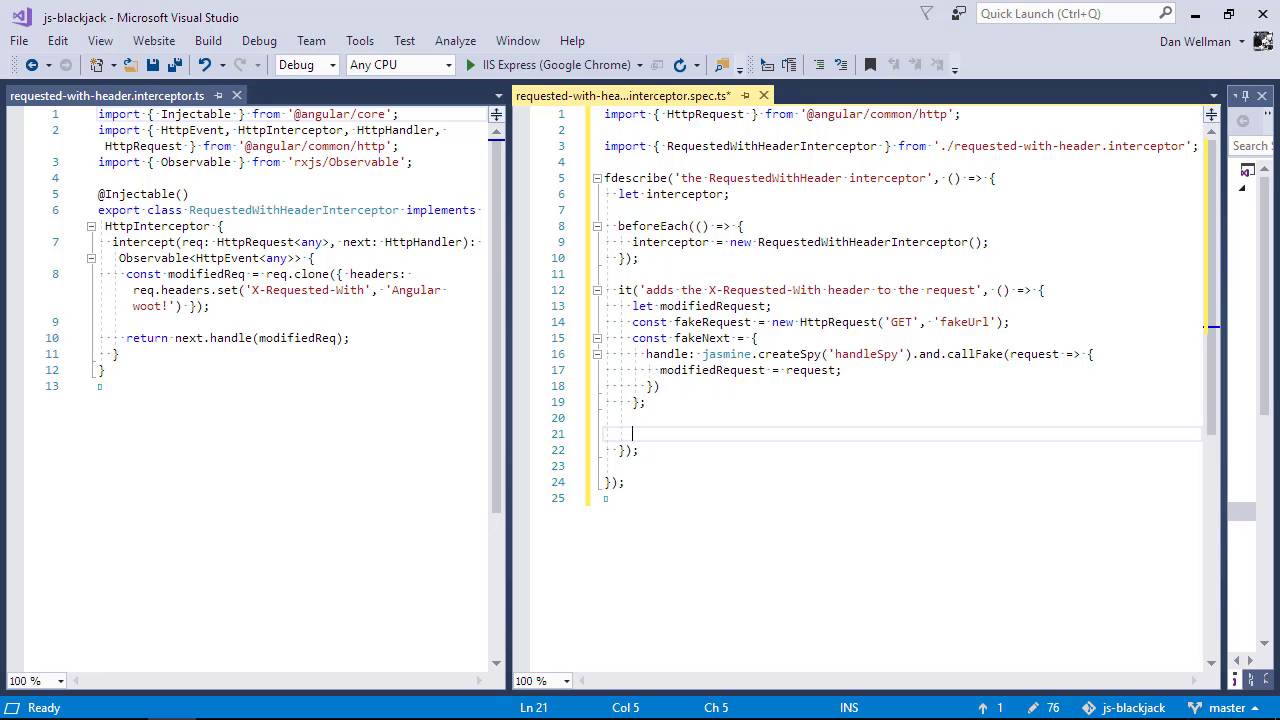
8.10 Unit Testing HTTP Interceptors
Hi folks, in this lesson we're going to see how we can unit test HTTP interceptors. These might seem quite complex and hard to test. But like services, pipes, and a number of other Angular constructs, really they're just classes. When we created the HTTP interceptor that the application uses, we created it manually, so we don't have a spec file yet. First of all, we'll need to create the spec file manually. We can then get it side by side with the actual interceptor. So, first of all, we'll need to import the interceptor so that we can test it. And we will also want to bring the HttpRequest class from Angular. So now we can get started with the test. Let's add the outer describe, first of all. And we'll fdescribe it so that only these tests will run. So, first of all, we'll need to create a new instance of the interceptor. So now we can use the interceptor instance in the interceptor variable to perform our tests. So now let's add an it method. Let's think about what the test is going to do. So the code adds an x requested with header to the request. So we want to check that, that header does get added. So our interceptor is pretty straightforward, it just adds a single header to the request. So we should need to only add this one test for it. So, first, let's create a variable to store the modified request in. A create a fake request and a fake next method to pass to the interceptor. The fakeRequest needs to be an instance of Angular's HttpRequest class because there are some methods that we'll want to make us of with our assertions. We'll come onto these in just a moment. The fakeNext variable that we've created is just an object that has a handle method. This is just like the next that gets passed into the intercept method when Angular invokes our HTTP interceptor. And we use Jasmine's createSpy method once again to create a spy. And this time we want to call a fake function. And that fake function will get called and passed the request. And we want to save that request in the modified request variable that we created right at the start. So now we can invoke the interceptor and make some assertions So all interceptors have an intercept method. And the request and next objects get passed to this. So when we invoke the intercept method, we can pass in our fakeRequest and fakeNext objects that we created. So now let's make some assertions. So, first, we can just check that the handle method of the object that we passed in for the next parameter does get called. So next, we want to check that the modified request object does have a header called X-Requested-With. And we can use the has method of the header's object within the modified request, which Angular will add. That's why the fakeRequest need to be an actual HTTP request and not just some fake object that we create ourselves. And lastly, we just want to check that the value of the X-Requested-With header is the value that we expect. And this time we use the GET method of the header's object to actually get the value of the header. And actually, on that second assertion, we need to check that the has method returns true. Okay, so let's go back to the browser now. And we can see that the last expectation is failing because it's actually Angular woot with an exclamation mark, rather than just Angular woot. And the test now passes. So, in this lesson we saw how easy it is to write unit test for an HTTP interceptor. We saw that as all interceptors have an intercept method, we just need to create an instance of the interceptor. And we can then invoke this intercept method in order to test what it does. We also saw how we can fake the different arguments that the intercept method expects. And how to test the request has been modified in the correct way. Thanks for watching.