- Overview
- Transcript
3.4 Creating a Simple Data Access Layer
With a simple schema defined, you'll need a way to get data into and out of the database. While you can use the Schema objects directly, sometimes it pays to create at least a simple abstraction layer, and in this lesson, you'll do just that. That way, all of your requests that go through the database will be funneled through the same functions to help reduce the amount of code duplication.
1.Introduction2 lessons, 07:21
1.1Introduction01:02
1.2Prerequisites06:19
2.Getting Started3 lessons, 30:48
2.1Creating the App Structure11:46
2.2Creating the Server-Side Entry Point10:14
2.3Starting the Angular and Express Apps08:48
3.Setting Up the Mongo Database4 lessons, 27:53
3.1Getting MongoDB Up and Running06:08
3.2Connecting to MongoDB06:47
3.3Creating the Database Schema07:49
3.4Creating a Simple Data Access Layer07:09
4.Creating an API With Express6 lessons, 29:16
4.1Handling Requests in Express09:57
4.2Taking Advantage of the Express Router05:52
4.3Adding the `GET` Handler to the API05:34
4.4Adding the `POST` Handler to the API03:18
4.5Adding the `PUT` Handler to the API02:17
4.6Adding the `DELETE` Handler to the API02:18
5.Building the Front-End Angular App6 lessons, 45:52
5.1Creating the Front-End Models06:57
5.2Creating an Angular Service07:31
5.3Making HTTP Requests From the Service08:33
5.4Setting Up the User Interface09:05
5.5Creating All the Components05:28
5.6Adding Routing to the App08:18
6.Creating the App Components12 lessons, 1:00:02
6.1Adding the View Lawn Markup05:55
6.2Adding the View Lawn Code06:51
6.3Adding the Add Lawn Markup04:34
6.4Adding the Add Lawn Code07:41
6.5Adding the Edit Lawn Markup03:06
6.6Adding the Edit Lawn Code04:11
6.7Adding the View Application Markup02:54
6.8Adding the View Application Code07:46
6.9Adding the Add Application Markup02:16
6.10Adding the Add Application Code04:49
6.11Adding the Edit Application Markup04:20
6.12Adding the Edit Application Code05:39
7.Conclusion1 lesson, 03:18
7.1Conclusion03:18
3.4 Creating a Simple Data Access Layer
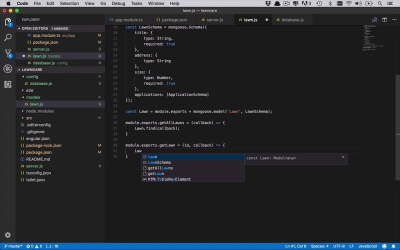
One other thing that we wanna talk about doing before we start to move on to the next layer of our application, is talking a little bit about our data access layer. Now typically, a good strategy to use when building any sort of kind of n-tier application, is to condense the access to different layers of your application. Kind of into as as few number of pieces as possible, so that you can control the way that you are accessing that layer in a consistent fashion, and limit the amount of duplicated code within your application. So I'm gonna show you one interesting way that you can do that in this particular case. Now, there are many different ways that you could do this. You could create Service layers. You could create repositories. You could do all sorts of different things, but JavaScript kind of blends itself to doing some interesting things in on of itself. So, we're gonna take advantage of that along with Mongoose to be able to provide a little bit of common functionality, outside of our lawn schema here, and still be able to access this layer in a very consistent fashion. So the way that we're gonna do this, is we are gonna come down to the bottom, where we have our exports line here, and we are going to do one thing here. We are gonna create a constant called lawn. So you can kind of link together all of this assignment operations and everything is gonna continue to work the way that it did before, but now I also have this constant called lawn, so now down below here I can start to define some functions, that I can use outside of this particular file. Or expose some functionality that I would like to make available throughout my application so we can do in other places. So lets create a couple of additional functions here so I can do this a couple of different ways. Once again, JavaScript is very flexible on this way, so I can do another module.exports. And lets say in this case, I wanted to say I wanna get all lawns function. Now in this case, actually a common way to access things using Mongoose is you can do some operations and there's always a way to provide a callback function and that's a very common way to do things in JavaScript. So this is really no different, so pretty much all of our functions here are going to have some sort of callback there so. We're gonna provide a call back so that you can pass that into this particular function, and then we're gonna do some sort of operation here. Now, these all gonna be very simple processes so you could argue that you don't need to have this layer here, but could definitely add an additional functionality, some validation, all sorts of different things. So what I'm gonna do in this particular case, is I'm going to use Lawn. And then I'm gonna use the find, and the find method or find function, is going to return all of the objects that are found within the Lawn collection. And I can also pass in a call back so if this executes and completes successfully, then it's going to execute that call back. So it just gives me a way to inject some additional functionality, into this get all lawns operation. So now that I have a way to get all the lawns, I'm probably going to want to be able to get a single lawn. So let's do this again, we're gonna say module.exports, and we're gonna call this getLawn, and this is going to be equal to, and we're gonna provide two parameters this time. We wanna be able to get a specific one, and you typically do that by an ID, and we'll talk about that in just a second. And then we're also gonna provide a callback, and then this is once again gonna be fairly simplistic. We're simply going to say, lawn.findByID and we're going to pass in that id that we're going to find it by and we're also gonna give it a call back. So now what we're doing here actually is we're saying, I wanna find one of the lawns that have this specific ID. But if you look up here, we don't see an ID anywhere, and that's really okay, because by default, Mongoose and MongoDB are going to work together, and they are going to create an implicit ID, even if you're not specifying one, that is going to be a unique identifier for each one of the objects that it stores within that collection. Now, and actually more specifically, by default it's gonna name that _id, so throughout the application and other places, when we're returning back an object of type 1, I'm gonna be referring to that ID as _id if I wanna do something with it. So just if you see that, that's why we're doing it that way. So now I have a way to get all the lawns, I have a way to get a single lawn. Then what if I want to create a new lawn, so let's say module.exports.addLawn, how about that? Now in this case I'm passing in a new lawn object and a callback. And this process is going to use the new lawn.save functionality, and we're going to pass in a callback for that one. So now we have a way to add now we wanna be able to update as well so we're gonna do a module.exports.updateLawn(). And in this case we're gonna pass in a couple of different things, we're gonna pass in an idea of the one we wanna update. We're gonna pass in the updated lawn object as well as a call back. And here can now we can say lawn.findByIdAndUpdate and now I can pass in the ID, I can pass in the updated lawn object, and I can give it the callback. And then finally we're gonna wanna be able to delete as well, so .exports where I can say, deleteLawn and we can pass in the lawn that we want to delete. We can also pass in a callback. And actually you could do this a couple of different ways, you could pass in the idea as well. And then we would come in here, and could say Law.findByIdAndRemove. And then we can simply pass in the id, and we can also pass in the callback. So I was saying you could pass in the Lawn, and then use the id off of that, or you could just pass in the id. And we'll just go with that functionality there. So, let's go ahead and save this. So as you can see now, we are exporting the Lawn model. But we are also saving that into a Lawn constant and then we are exposing a number of different helper methods, or data access layer if you want. Where we can get all the Lawns, get an individual Lawn, add a Lawn, update a Lawn, and delete a Lawn. And you could obviously do this for all the different applications. And we're gonna do that in this particular course, but we're gonna do it in a different way that if we wanna remove an application, we're actually doing an update on the lawn itself. But once again, it's all about architecture, it's how you wanna do these things. So this is just one way of doing it. So now we have all of these in there. We have this data access layer. Let's come in and take a look at our terminal. Let's just make sure that everything started up successfully, and it has. So that is gonna be basically it for our database layer of our application. We have MongoDB up and running, we've configured our schema, we have our data access layer. Now it's time to move up a level, and start talking about Express and exposing some APIs to the outside world.