- Overview
- Transcript
4.5 Adding the `PUT` Handler to the API
The next operation to add to our Express API is the updating of existing objects. Updates are traditionally handled through a PUT request. So let's add a PUT handler to our API.
1.Introduction2 lessons, 07:21
1.1Introduction01:02
1.2Prerequisites06:19
2.Getting Started3 lessons, 30:48
2.1Creating the App Structure11:46
2.2Creating the Server-Side Entry Point10:14
2.3Starting the Angular and Express Apps08:48
3.Setting Up the Mongo Database4 lessons, 27:53
3.1Getting MongoDB Up and Running06:08
3.2Connecting to MongoDB06:47
3.3Creating the Database Schema07:49
3.4Creating a Simple Data Access Layer07:09
4.Creating an API With Express6 lessons, 29:16
4.1Handling Requests in Express09:57
4.2Taking Advantage of the Express Router05:52
4.3Adding the `GET` Handler to the API05:34
4.4Adding the `POST` Handler to the API03:18
4.5Adding the `PUT` Handler to the API02:17
4.6Adding the `DELETE` Handler to the API02:18
5.Building the Front-End Angular App6 lessons, 45:52
5.1Creating the Front-End Models06:57
5.2Creating an Angular Service07:31
5.3Making HTTP Requests From the Service08:33
5.4Setting Up the User Interface09:05
5.5Creating All the Components05:28
5.6Adding Routing to the App08:18
6.Creating the App Components12 lessons, 1:00:02
6.1Adding the View Lawn Markup05:55
6.2Adding the View Lawn Code06:51
6.3Adding the Add Lawn Markup04:34
6.4Adding the Add Lawn Code07:41
6.5Adding the Edit Lawn Markup03:06
6.6Adding the Edit Lawn Code04:11
6.7Adding the View Application Markup02:54
6.8Adding the View Application Code07:46
6.9Adding the Add Application Markup02:16
6.10Adding the Add Application Code04:49
6.11Adding the Edit Application Markup04:20
6.12Adding the Edit Application Code05:39
7.Conclusion1 lesson, 03:18
7.1Conclusion03:18
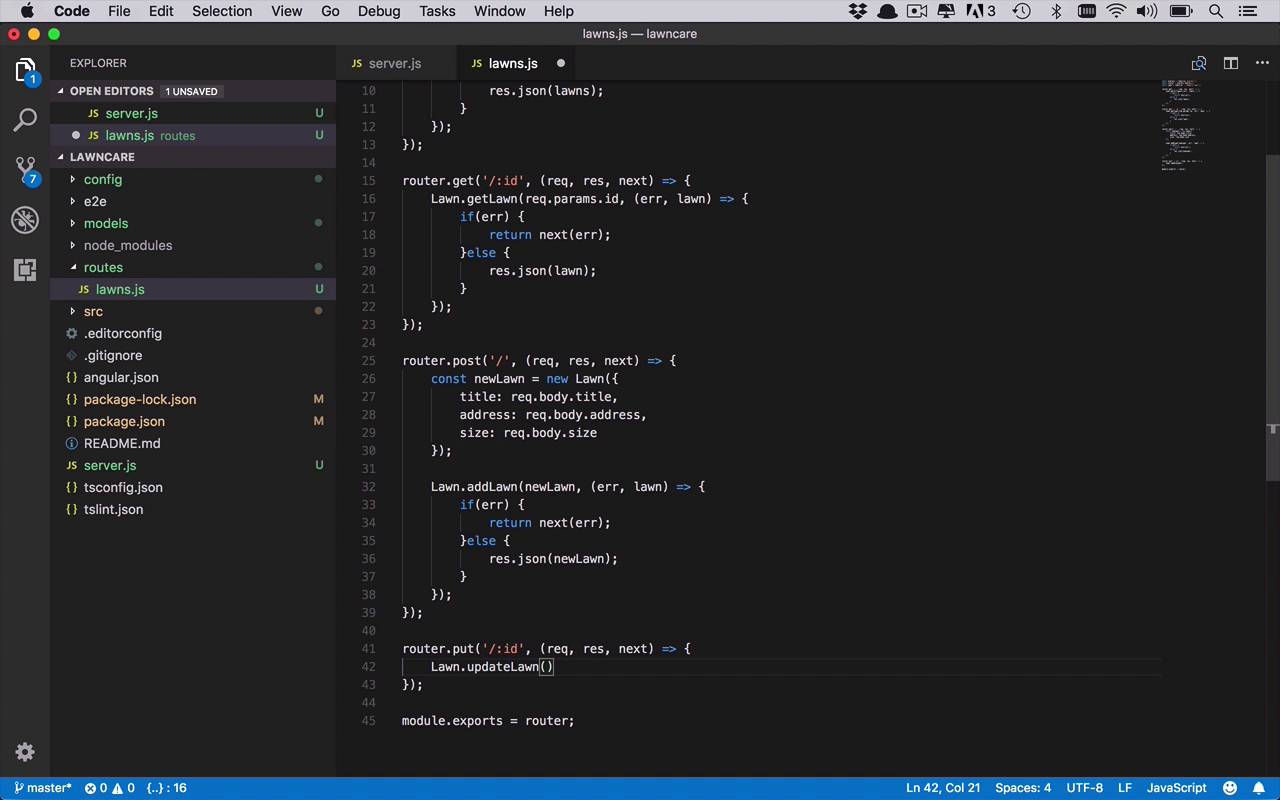
4.5 Adding the `PUT` Handler to the API
Onto the updates, so now typically when you're updating an object via an API, you're gonna be using the put method. And then when you're using that put method you're gonna be passing in a couple pieces of data. The first thing that you want to pass in is the ID of the object that you want to be updating. So whatever that unique ID is, and that's typically going to be passed in via the URL. Parameters, using an ID like we've seen before. And then, we're also gonna be passing in a body. So we're doing kinda a combination of some of the requests that we've done so far. And in that body, you're gonna have that updated object, that updated lawn object, that you want to process. So let's go ahead and take care of that now. So we'll say router.put, and remember we wanna be dealing with an ID. So we do need an identifier here. And then we're gonna have our request, response, and next, just like we've been doing so far. And then within here, what wanna do is want to call our Lawn.updateLawn function that we created before. And the first thing we need to do is pass in the unique identifier of which one it is we´re trying to update. And remember that´s gonna come from the params collection, .id. And then we´re gonna need to know what the updated version of that specific lawn that´s represented by that ideas. And that´s coming from the body. And at this point, what you can actually do, because we're expecting that the user or the consumer of this API is actually just sending back a JSON object in the body that's representing this new lawn. So we can simply say req.body, and then we'll go ahead and do our normal processing here for our callback. So now in here we'll do our if err, then we will go ahead and return next err and else. If everything went well, then we'll just go ahead and say res.json. And we can go ahead an say req.body. We'll just go ahead and pass back exactly what it is they sent us. Because if everything goes successfully, then whatever it is that they sent us should have been properly saved. And once it's been saved, that's going to be the updated version of the lawn. We can go ahead and pass that back to the end user or whoever the consumer of this API is.