- Overview
- Transcript
6.3 Adding the Add Lawn Markup
This UI component will appear when the user clicks on the Add Lawn button in the View Lawn component. This will display a modal with a simple form to create a new lawn.
1.Introduction2 lessons, 07:21
1.1Introduction01:02
1.2Prerequisites06:19
2.Getting Started3 lessons, 30:48
2.1Creating the App Structure11:46
2.2Creating the Server-Side Entry Point10:14
2.3Starting the Angular and Express Apps08:48
3.Setting Up the Mongo Database4 lessons, 27:53
3.1Getting MongoDB Up and Running06:08
3.2Connecting to MongoDB06:47
3.3Creating the Database Schema07:49
3.4Creating a Simple Data Access Layer07:09
4.Creating an API With Express6 lessons, 29:16
4.1Handling Requests in Express09:57
4.2Taking Advantage of the Express Router05:52
4.3Adding the `GET` Handler to the API05:34
4.4Adding the `POST` Handler to the API03:18
4.5Adding the `PUT` Handler to the API02:17
4.6Adding the `DELETE` Handler to the API02:18
5.Building the Front-End Angular App6 lessons, 45:52
5.1Creating the Front-End Models06:57
5.2Creating an Angular Service07:31
5.3Making HTTP Requests From the Service08:33
5.4Setting Up the User Interface09:05
5.5Creating All the Components05:28
5.6Adding Routing to the App08:18
6.Creating the App Components12 lessons, 1:00:02
6.1Adding the View Lawn Markup05:55
6.2Adding the View Lawn Code06:51
6.3Adding the Add Lawn Markup04:34
6.4Adding the Add Lawn Code07:41
6.5Adding the Edit Lawn Markup03:06
6.6Adding the Edit Lawn Code04:11
6.7Adding the View Application Markup02:54
6.8Adding the View Application Code07:46
6.9Adding the Add Application Markup02:16
6.10Adding the Add Application Code04:49
6.11Adding the Edit Application Markup04:20
6.12Adding the Edit Application Code05:39
7.Conclusion1 lesson, 03:18
7.1Conclusion03:18
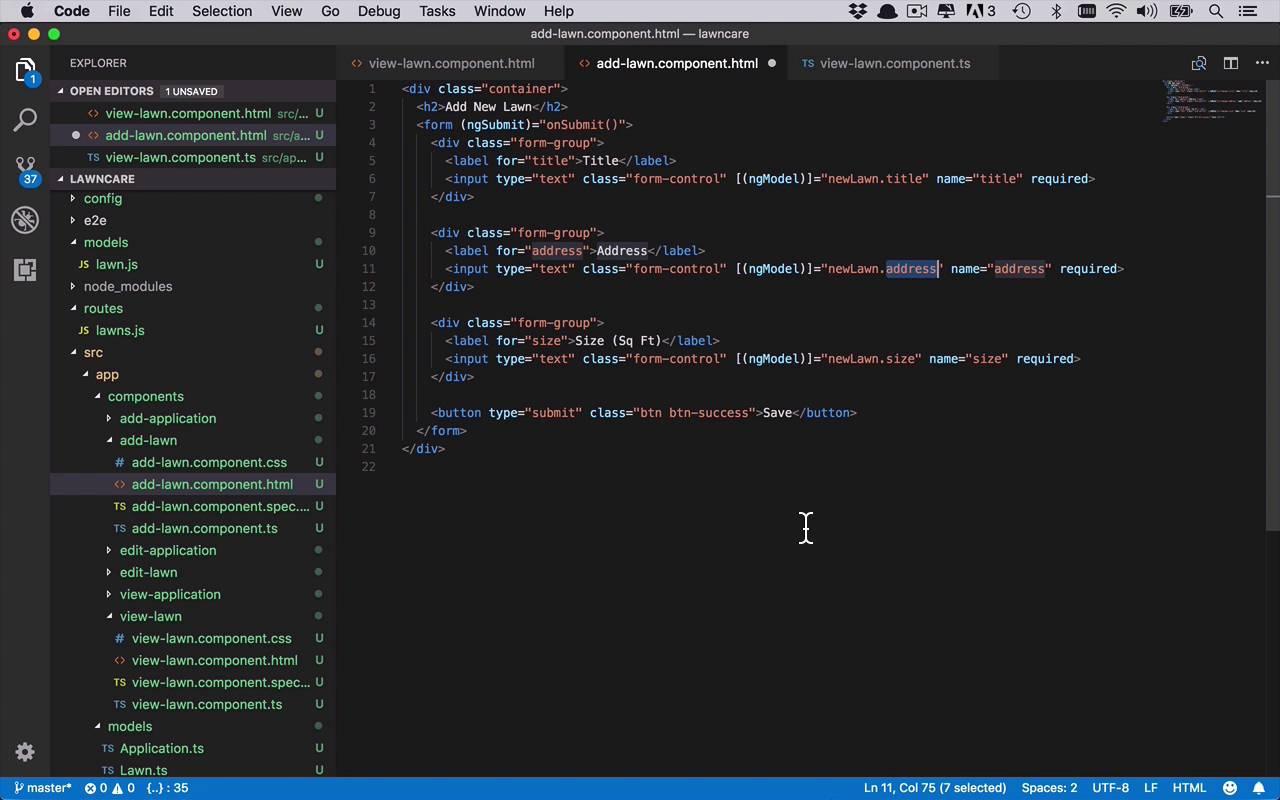
6.3 Adding the Add Lawn Markup
Now, it's time to start adding in the ability to add in new lawn. So the first thing that I wanna do is I want to uncomment this section in the view lawn component, because what I wanna do is I want to enable the button in this view to be able to actually show the modal. So if I click the add lawn button, I wanted to do something. So let's go ahead and see what it looks like right now. So if I save that and I come back to my application and I click Add Lawn, it's gonna show a model. And that's once again, that is straight Bootstrap functionality. I really didn't do much except for use some of the classes and IDs and data targets that it has in Bootstrap. So as you can see here, right now, it just says add-lawn works, because that's what's in the add lawn component. Well obviously, we wanna change that now and actually show a form. So let's see what that's gonna look like. Let's head back to our code. And in this case, we're gonna go to the add lawn component. Once again, we see add lawn works, we don't want that. Let's go ahead and paste some code over the top of it. Now, this is a little bit smaller. And let's just kind of go through it and it's gonna be pretty basic stuff. So we have this container, once again, that's a boot strap class. We have a title here, Add New Lawn, and then we have a form. And within this form, we're gonna have a number of labels and inputs for all the things that we want to create or all the different pieces of the lawn that we wanna create. We also have a binding to an event here. The ngsubmit, once again, that is an angular event that we're gonna bind to and say when we actually submit or on submit we wanna do something. And then we're gonna have a couple of form groups here. We're gonna have one for the title and we're gonna have an input of type text. That's gonna do two way data binding. So this is one of those reasons why we add it in that forms module into our app.components. We could use this type of functionality. And we're going to create or we're going to assign the title property of New Lawn, which doesn't exist yet and you're gonna see that this is gonna cost problems in the browser, but we'll get through it. Then we're gonna have a fourmed group here for the address, we can type in an address. Once again, that's gonna be data bound to the new lone property of address And then finally, the size in square footage. Now obviously, you can change this to be whatever you want. But just for me, it was easy to store this information as just a number, as basically an integer, as square footage. But you could put decimals in there if you would like, as newLawn.size. And then finally, at the very bottom here, you have a button called Save, so it's gonna try to attempt to save, when you click on that, it's ultimately going to run this onSubmit function that we're gonna have to add in in the next lesson. So let's go ahead and save this, and see what we've got. Now, when we switch back over to the browser, you're gonna see some errors over here, don't worry about that too much. You're gonna see the property title of undefined, it's gonna say, property title property. And it's probably gonna have a couple other thing down in here about, it can't figure out what these things are. And they're all coming from the AddLawnComponent, and that's because it's talking about properties of an object that doesn't exist. That new lawn object doesn't exist yet, so it's gonna throw all of these errors. But we're gonna fix that in the next lesson. So right now, if I were to come up here and hit this Add Lawn Button. I'm now gonna get this form that gonna say Add New Lawn. Then I can put the title. I could put maybe this his home, maybe this is at 123 Main Street, something like that. And then I could put in the size, maybe 2,000 square feet, and then ultimately, I'll be able to click save and nothing is gonna happen yet, cuz that functionality doesn't exist. But at least we have a little bit of a model here, a nice little form that we can use to enter into this information. The other thing that we are gonna have to kind of be a little bit cognizant of in your we're gonna talk about this in the next lesson as well is that this add lawn model that's popping up here is actually a child of the view lawn. So what's happening here is we have this app add lawn component that is a child of the view lawn component and ultimately what's gonna happen is we wanna click save on the child. But then at the same time we want to let the parent know the view-lawn.component know that we've added something else in there, so that we can show it also to the end user. And that's where this little guy right here is coming in. So this binding right here is defining an addLawn event That we can then bubble up to the ViewLawn component. So we're gonna have to take that into consideration in the next lesson as well when we start to actually write the code for the AddLawn component. And let's go ahead and get started with that right now.