- Overview
- Transcript
6.10 Adding the Add Application Code
In this lesson, we'll write the code for the Add Application component.
1.Introduction2 lessons, 07:21
1.1Introduction01:02
1.2Prerequisites06:19
2.Getting Started3 lessons, 30:48
2.1Creating the App Structure11:46
2.2Creating the Server-Side Entry Point10:14
2.3Starting the Angular and Express Apps08:48
3.Setting Up the Mongo Database4 lessons, 27:53
3.1Getting MongoDB Up and Running06:08
3.2Connecting to MongoDB06:47
3.3Creating the Database Schema07:49
3.4Creating a Simple Data Access Layer07:09
4.Creating an API With Express6 lessons, 29:16
4.1Handling Requests in Express09:57
4.2Taking Advantage of the Express Router05:52
4.3Adding the `GET` Handler to the API05:34
4.4Adding the `POST` Handler to the API03:18
4.5Adding the `PUT` Handler to the API02:17
4.6Adding the `DELETE` Handler to the API02:18
5.Building the Front-End Angular App6 lessons, 45:52
5.1Creating the Front-End Models06:57
5.2Creating an Angular Service07:31
5.3Making HTTP Requests From the Service08:33
5.4Setting Up the User Interface09:05
5.5Creating All the Components05:28
5.6Adding Routing to the App08:18
6.Creating the App Components12 lessons, 1:00:02
6.1Adding the View Lawn Markup05:55
6.2Adding the View Lawn Code06:51
6.3Adding the Add Lawn Markup04:34
6.4Adding the Add Lawn Code07:41
6.5Adding the Edit Lawn Markup03:06
6.6Adding the Edit Lawn Code04:11
6.7Adding the View Application Markup02:54
6.8Adding the View Application Code07:46
6.9Adding the Add Application Markup02:16
6.10Adding the Add Application Code04:49
6.11Adding the Edit Application Markup04:20
6.12Adding the Edit Application Code05:39
7.Conclusion1 lesson, 03:18
7.1Conclusion03:18
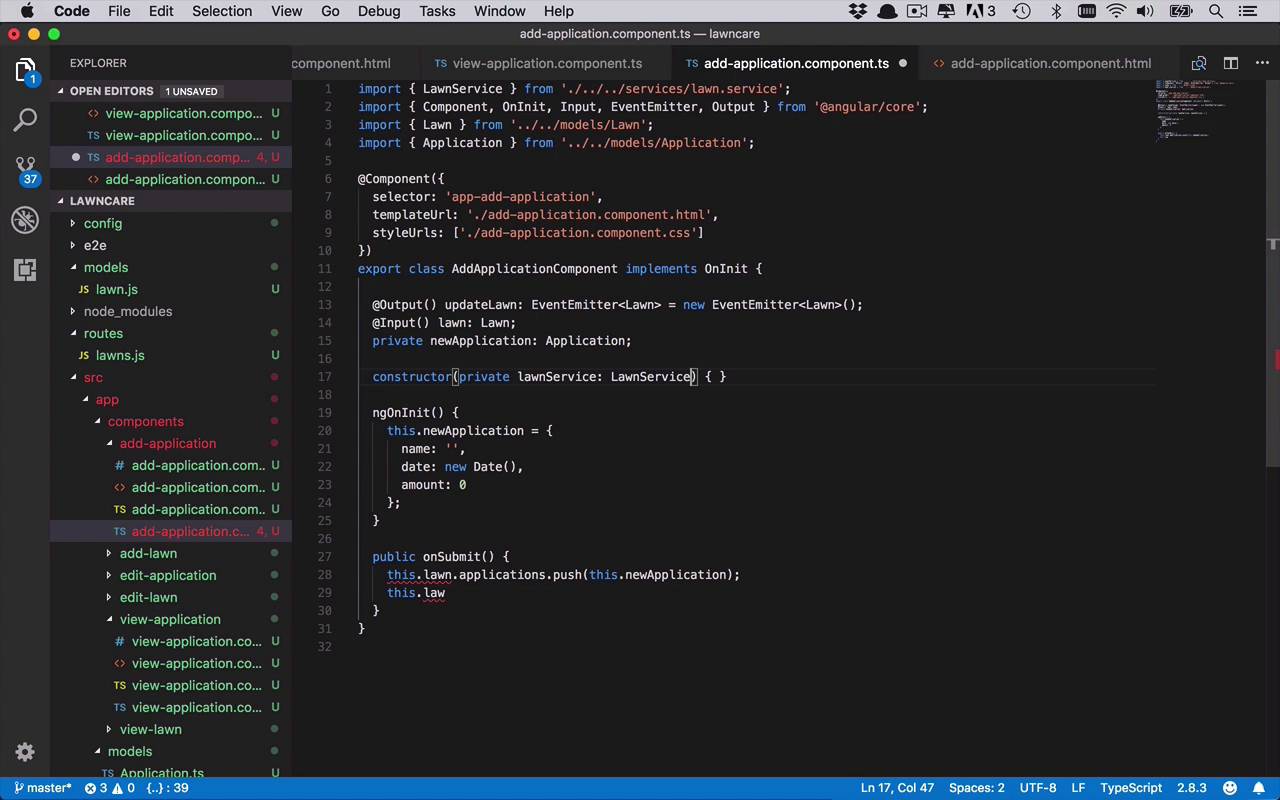
6.10 Adding the Add Application Code
So once again, when it comes to adding an application to a lawn, really at the end of the day we are simply updating the lawn, and that's kinda the approach that we're gonna take once again for this one. So once again we're gonna have an input of type lawn, like we've had before. And I put that in there previously so we could get at least the form to show up without getting other issues, so that the actual mark up wouldn't show up on the screen. So, now we've got that, but we're also gonna want to make sure that we have another event that's gonna show up when we add an application so that we know that the lawn has been updated. And anybody else that needs to know know that, will be able to update it accordingly. So ones that's gonna be done via an output, and we're gonna call that update lawn. And this is going to be once again an EventEmitter, and it's not going to be for events. And then I can get rid of this, and then this type here, once again, is going to be a lawn. We will set that to a new instance of an EventEmitter and make sure that we bring in output as well. So now we have an output and an input once again, and we're also going to need to be dealing with the new application. So we wanna be dealing with a new application that we are gonna be applying to the lawn. And just like we did when we were doing the new lawn, we just kind of initialized that to just have some empty data, just so we wouldn't have any errors or any unforeseen UI mishaps. So we have a name here, and we have a date. And we're just gonna give this a default date. So we'll just say new Date, which is gonna basically initialize it to today, and then the amount is going to be zero just like that. Okay, so now we have this new application, and what we want it doing is as soon as the user has updated that, then we will go a head and submit to a server. So we'll say public and submit, and this.long.applications, and we'll just go ahead and push this onto the application array that exists within that lawn. And we'll say, this.longService, which we haven't brought in yet, we have to make sure we do that. so we have private lawnService, it's gonna be of type lawnService, and then I'll get brought in. So we can say lawnService., and we'll go ahead and update this lawn just like we've done before, then we will go ahead and subscribe and get the result of that. And then we'll say this.updateLawn, and we'll emit the event, which is going to me the result of that, which will be the updated lawn once again. So we'll go ahead and make sure that we save all of that. And then we also have to make sure that we are letting our view application component know, that lawn has been updated so that we can update the UI. And once again, you'll see that down here, when we are actually adding a lawn application or editing a lawn application that'll actually show up down here in the edit modal, which we're gonna start working on in just a little bit as well. But we can come in and handle that right now, just so that we're ready to go. So we'll say here public onUpdateLawn, we'll stick in a lawn, and then we'll say, this.LawnService.getLawn. So, we'll get an individual lawn and we'll make sure that we are going to use the ID that's associated with the lawn that's been updated. Then we will subscribe, we'll get the result. And then from this point, we'll simply say this.lawn is gonna be equal to the result just like that. Okay, so now we can save all of this, and once again, if we've type in everything correctly and everything seems to be working okay, I can now click an Add Application so not getting anymore errors. And we're gonna say when do we want this to be, and we set on whatever date we want. And we're gonna go ahead and apply some fertilizer. You can pick your favorite brand, maybe I put down 20 pounds, and we can go ahead and hit Save. And so once again, we can see now that on a specific date we put down some fertilizer, a certain amount. And we can see now that we have this amount or this particular application went on to the lawn. And now you can continually add to this over time and persist and be able to get a good view as to how you've been taking care of your lawn and what you've been putting into lawn, and when you did it, and so on and so forth. So, one thing that we also still wanna take care of at this point is the whole edit functionality, and how do we edit this. And we're gonna wind up doing it very similarly to how we did with the lawns, but let's go ahead and take a look at that in the next lesson.