- Overview
- Transcript
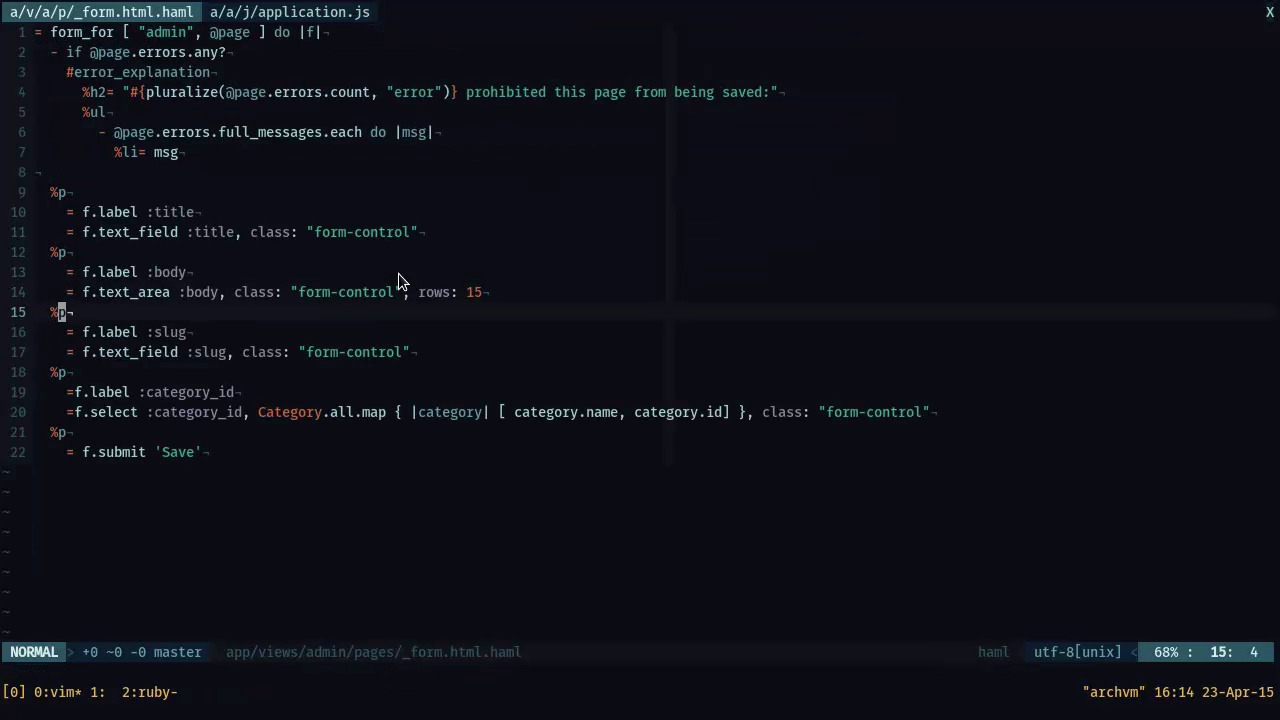
2.4 Rich Content Editing With a WYSIWYG Editor
In this lesson we’ll empower our users to create content with a rich-text editor. CKEditor will allow us to embed images as well as to format and align text with ease. In this lesson you’ll learn how to integrate CKEditor with our project.
Related Links
1.Introduction3 lessons, 11:13
3 lessons, 11:13
1.1Introduction02:21
1.1
Introduction
02:21
1.2What Is a CMS?03:33
1.2
What Is a CMS?
03:33
1.3Bootstrap the Application05:19
1.3
Bootstrap the Application
05:19
2.Building the CMS4 lessons, 48:03
4 lessons, 48:03
2.1Pages11:32
2.1
Pages
11:32
2.2Routing the Content to the Public09:49
2.2
Routing the Content to the Public
09:49
2.3Categories17:18
2.3
Categories
17:18
2.4Rich Content Editing With a WYSIWYG Editor09:24
2.4
Rich Content Editing With a WYSIWYG Editor
09:24
3.Advanced CMS Features4 lessons, 46:25
4 lessons, 46:25
3.1Menus: Part 110:37
3.1
Menus: Part 1
10:37
3.2Menus: Part 209:14
3.2
Menus: Part 2
09:14
3.3Custom Content Types: Part 112:54
3.3
Custom Content Types: Part 1
12:54
3.4Custom Content Types: Part 213:40
3.4
Custom Content Types: Part 2
13:40
4.Theming and Administration5 lessons, 1:03:36
5 lessons, 1:03:36
4.1Templates and Themes: Part 114:55
4.1
Templates and Themes: Part 1
14:55
4.2Templates and Themes: Part 216:27
4.2
Templates and Themes: Part 2
16:27
4.3Settings: Part 115:41
4.3
Settings: Part 1
15:41
4.4Settings: Part 206:50
4.4
Settings: Part 2
06:50
4.5Administration09:43
4.5
Administration
09:43
5.Conclusion1 lesson, 01:33
1 lesson, 01:33
5.1Conclusion01:33
5.1
Conclusion
01:33
I'm a Rubyist/Javascripter/UI designer; occasional speaker; Mac & Arch Linux user.