Corona SDK: Create an Alphabet Soup Game
In this tutorial series, you will learn how to create a minimalistic Alphabet Soup game. The goal of this game is to allow the player to pick words out from a jumbled set of letters. Read on!
Step 1: Application Overview

Using pre-created graphics, we will code an entertaining game using Lua and the Corona SDK API's.
The player will be able to draw a line across the stage in order to highlight a word. You can modify the parameters in the code to customize the game.
Step 2: Target Device



The first thing we have to do is select the platform we want to run our app within. This way we'll be able to choose the size for the images we will use.
The iOS platform has these characteristics:
- iPad: 1024x768px, 132 ppi
- iPhone/iPod Touch: 320x480px, 163 ppi
- iPhone 4: 960x640px, 326 ppi
Because Android is an open platform, there are many different devices and resolutions. A few of the more common screen characteristics are:
- Google Nexus One: 480x800px, 254 ppi
- Motorola Droid X: 854x480px, 228 ppi
- HTC Evo: 480x800px, 217 ppi
In this tutorial, we'll be focusing on the iOS platform with the graphic design, specifically developing for distribution to an iPhone/iPod touch, but the code presented here should apply to Android development with the Corona SDK as well.
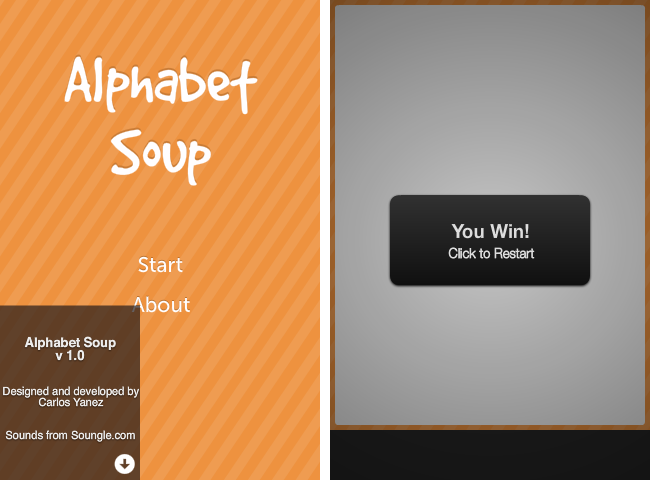
Step 3: Interface



A simple and friendly interface will be used, this involves multiple shapes, buttons, bitmaps and more.
The interface graphic resources necessary for this tutorial can be found in the attached download.
Step 4: Export Graphics



Depending on the device you have selected, you may need to export the graphics in the recommended ppi, you can do that in your favorite image editor.
I used the Adjust Size... function in the Preview app on Mac OS X.
Remember to give the images a descriptive name and save them in your project folder.
Step 5: App Configuration
An external file will be used to make the application go fullscreen across devices, the config.lua file. This file shows the original screen size and the method used to scale that content in case the app is run in a different screen resolution.
1 |
|
2 |
application = |
3 |
{
|
4 |
content = |
5 |
{
|
6 |
width = 320, |
7 |
height = 480, |
8 |
scale = "letterbox" |
9 |
}, |
10 |
} |
Step 6: Main.lua
Let's write the application!
Open your prefered Lua editor (any Text Editor will work, but you won't have syntax highlighting) and prepare to write your awesome app. Remember to save the file as main.lua in your project folder.
Step 7: Code Structure
We'll structure our code as if it were a Class. If you know ActionScript or Java, you should find the structure familiar.
1 |
|
2 |
Necesary Classes |
3 |
|
4 |
Variables and Constants |
5 |
|
6 |
Declare Functions |
7 |
|
8 |
contructor (Main function) |
9 |
|
10 |
class methods (other functions) |
11 |
|
12 |
call Main function |
Step 8: Hide Status Bar
1 |
|
2 |
display.setStatusBar(display.HiddenStatusBar) |
This code hides the status bar. The status bar is the bar on top of the device screen that shows the time, signal, and other indicators.
Step 9: Game Background

A simple graphic is used as the background for the application interface, the next line of code stores it.
1 |
|
2 |
-- Graphics |
3 |
-- [Background] |
4 |
|
5 |
-- [Game Background] |
6 |
|
7 |
local gameBg = display.newImage('bg.png')
|
Step 10: Title View

This is the Title View, it will be the first interactive screen to appear in our game. These variables store its components:
1 |
|
2 |
-- [Title View] |
3 |
|
4 |
local titleBg |
5 |
local title |
6 |
local startBtn |
7 |
local aboutBtn |
8 |
|
9 |
-- [TitleView Group] |
10 |
|
11 |
local titleView |
Step 11: About View

This view will show the credits, version, and copyright of the game. This variable will be used to store it:
1 |
|
2 |
-- [CreditsView] |
3 |
|
4 |
local about |
Step 12: Words List

The list of words to find and the already found will be stored by the next lines.
1 |
|
2 |
-- [Words List Textfield] |
3 |
|
4 |
local wordsList |
5 |
local currentWords |
Step 13: Game View

The game view is composed by the TextFields that store the single letters, the line used to highlight words and the alert used when the game is complete. Add the following lines to your code to handle these elements.
1 |
|
2 |
-- [Letter Texfields Container] |
3 |
|
4 |
local tfs = display.newGroup() |
5 |
|
6 |
-- [Selection Line] |
7 |
|
8 |
local line |
9 |
local lines = display.newGroup() |
10 |
|
11 |
-- [Alert] |
12 |
|
13 |
local alert |
Step 14: Variables
These are the variables we'll use. Read the comments in the code to know more about them. Some of their names are self explaining, so there will be no comment there.
1 |
|
2 |
-- List of words to find |
3 |
local L1 = {'IPHONE', 'ANDROID', 'CORONA', 'MOBILE', 'GAMES'}
|
4 |
-- Multi-dimensional table, this is used as a 'map' to display the words in the stage |
5 |
local L1Map = {{0, 0, 'I', 0, 0, 0, 'G', 0, 0, 0},
|
6 |
{0, 0, 'P', 0, 0, 0, 'A', 0, 0, 0},
|
7 |
{0, 0, 'H', 0, 0, 0, 'M', 0, 0, 0},
|
8 |
{0, 'M', 'O', 'B', 'I', 'L', 'E', 0, 0, 0},
|
9 |
{0, 0, 'N', 0, 0, 0, 'S', 0, 0, 0},
|
10 |
{0, 0, 'E', 0, 0, 0, 0, 0, 0, 0},
|
11 |
{'C', 'O', 'R', 'O', 'N', 'A', 0, 0, 0, 0},
|
12 |
{0, 0, 0, 0, 0, 0, 0, 0, 0, 0},
|
13 |
{0, 0, 0, 0, 0, 0, 0, 0, 0, 0},
|
14 |
{0, 0, 'A', 'N', 'D', 'R', 'O', 'I', 'D', 0},
|
15 |
{0, 0, 0, 0, 0, 0, 0, 0, 0, 0},
|
16 |
{0, 0, 0, 0, 0, 0, 0, 0, 0, 0}}
|
17 |
|
18 |
local alphabet = {'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'}
|
19 |
local correct = 0 -- Number of found words |
Step 15: Code Review
Here is the full code written in this tutorial alongside with comments to help you identify each part:
1 |
|
2 |
-- Alphabet Soup Game |
3 |
-- Developed by Carlos Yanez |
4 |
|
5 |
-- Hide Status Bar |
6 |
|
7 |
display.setStatusBar(display.HiddenStatusBar) |
8 |
|
9 |
-- Graphics |
10 |
-- [Background] |
11 |
|
12 |
-- [Game Background] |
13 |
|
14 |
local gameBg = display.newImage('bg.png')
|
15 |
|
16 |
-- [Title View] |
17 |
|
18 |
local titleBg |
19 |
local title |
20 |
local startBtn |
21 |
local aboutBtn |
22 |
|
23 |
-- [TitleView Group] |
24 |
|
25 |
local titleView |
26 |
|
27 |
-- [CreditsView] |
28 |
|
29 |
local about |
30 |
|
31 |
-- [Words List Textfield] |
32 |
|
33 |
local wordsList |
34 |
local currentWords |
35 |
|
36 |
-- [Letter Texfields Container] |
37 |
|
38 |
local tfs = display.newGroup() |
39 |
|
40 |
-- [Selection Line] |
41 |
|
42 |
local line |
43 |
local lines = display.newGroup() |
44 |
|
45 |
-- [Alert] |
46 |
|
47 |
local alert |
48 |
|
49 |
-- Variables |
50 |
|
51 |
local L1 = {'IPHONE', 'ANDROID', 'CORONA', 'MOBILE', 'GAMES'}
|
52 |
local L1Map = {{0, 0, 'I', 0, 0, 0, 'G', 0, 0, 0},
|
53 |
{0, 0, 'P', 0, 0, 0, 'A', 0, 0, 0},
|
54 |
{0, 0, 'H', 0, 0, 0, 'M', 0, 0, 0},
|
55 |
{0, 'M', 'O', 'B', 'I', 'L', 'E', 0, 0, 0},
|
56 |
{0, 0, 'N', 0, 0, 0, 'S', 0, 0, 0},
|
57 |
{0, 0, 'E', 0, 0, 0, 0, 0, 0, 0},
|
58 |
{'C', 'O', 'R', 'O', 'N', 'A', 0, 0, 0, 0},
|
59 |
{0, 0, 0, 0, 0, 0, 0, 0, 0, 0},
|
60 |
{0, 0, 0, 0, 0, 0, 0, 0, 0, 0},
|
61 |
{0, 0, 'A', 'N', 'D', 'R', 'O', 'I', 'D', 0},
|
62 |
{0, 0, 0, 0, 0, 0, 0, 0, 0, 0},
|
63 |
{0, 0, 0, 0, 0, 0, 0, 0, 0, 0}}
|
64 |
|
65 |
local alphabet = {'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'}
|
66 |
local correct = 0 |
Next Time...
In this part of the series you've learned the interface and the basic setup of the game. Stay tuned for part two where we will handle the logic of the application, buttons behavior and more. See you next time!











