Los 20 Sliders de Mejor Calidad
Spanish (Español) translation by Eva Collados Pascual (you can also view the original English article)
Puedes opinar lo que quieras sobre tendencias en diseño web, el hecho es que ¡la gente adora los sliders! Aquí tienes veinte de los sliders de mejor calidad disponibles en nuestro "coding marketplace".
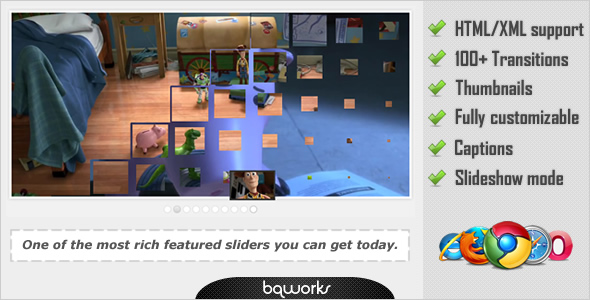
1. Advanced Slider - jQuery XML
Advanced Slider es un plugin jQuery que te permite crear de forma sencilla sliders accionados con XML, que son mucho más fáciles de mantener que los sliders que usan para su estructura código HTML.
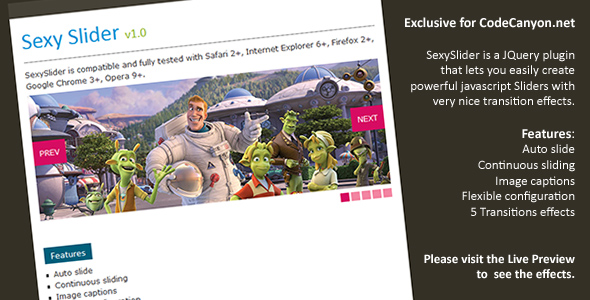
2. Sexy Slider
Sexy Slider es un plugin jQuery que te permite crear de forma simple sliders javascript con atractivos efectos de transición. ¡Mejora tu sitio web añadiendo un slider único y atractivo!
3. o'Slider
Inspirado en las transiciones del salvapantallas del sistema operativo de Android y construido con la librería de javascript jQuery.
4. Lowrider Triple Slider
Lowrider Triple Slider es una galería de diseño singular y contemporáneo que muestra tres imágenes al mismo tiempo. En cada rotación, las imágenes se deslizan a sus respectivos marcos desde diversas direcciones. Las direcciones se revierten si deslizas hacia atrás el orden de presentación de las diapositivas. Cada grupo de imágenes tiene su correspondiente botón bajo la galería. Si estableces la presentación de modo que se ejecute automáticamente, los botones también irán cambiando su color de resaltado en consecuencia para indicar a que grupo de imágenes se corresponden. Para pasar a un determinado grupo de imágenes, simplemente pulsa su botón.
5. SV Slider - Slideshow Script
SV Slider es un script con el que podrás crear fácilmente una presentación de diapositivas, ya se trate de contenido que quieras mostrar deslizando o de una galería de imágenes. La idea que hay tras este slider es que podrás crear la estructura (html) y el aspecto (css) de la presentación como más te guste, usando después el script para añadir funcionalidad y controlarla.
6. jQuery Slider/Image Rotator
li jQuery Image Slider es un slider y rotador de imagen construido a conciencia, con multitud de características, fácil de instalar y personalizar. Ya sea que necesites un completo slider rotador de imágenes o un sencillo banner, ¡li jQuery Image Slider lo solucionará sin esfuerzo!
7. Jawdropper Slider
Jawdropper Slider es un slider jQuery para imágenes que incorpora algunos efectos de transición verdaderamente inusuales.
8. Slider Pack - 2 Featured Sliders
9. Quartz Slider
El slider Quartz además de ser bello, ¡viene con 13 efectos! Entre estos se incluyen 6 transiciones html5 y 7 efectos deslizantes con jQuery. Alternativas jQuery para ampliar la compatibilidad en todos los navegadores. Los efectos que contiene son perfectos para sitios web con portafolios o aquellos dedicados a la fotografía. Admite la incorporación de textos y muchas otras opciones.
10. Lowrider Triple Slider - WordPress
Prueba algo diferente. Lowrider Triple Slider no es el típico slider para WordPress.
11. Lateral Slider
Lateral Slider es un plugin jQuery para crear sliders animados con imágenes de diseño minimalista y limpio, ideal para las páginas de inicio de un sitio web. Incluye una amplia gama de características, así como un excelente soporte por parte de los navegadores. Consulta la información que viene a continuación para obtener información más detallada:
12. jQuery Banner Rotator / Slider de Logotipos
12. jQuery Banner Rotator / Slideshow
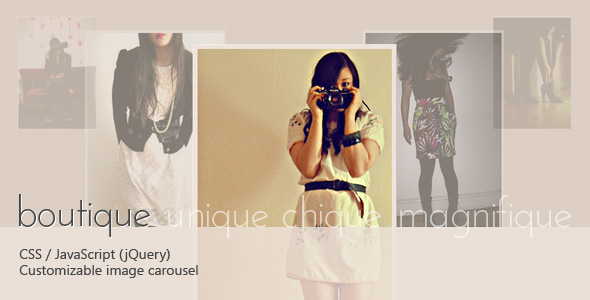
14. Boutique Carousel
Un slider/carousel jQuery preparado para instalar y empezar a usar de inmediato, podrás mostrar tus imágenes de forma única, suave y personalizada.
15. DDSlider - 10 Transiciones - Posibilidad de Incorporar Contenido
DDSlider introduce un nuevo slider de fácil uso con 9 transiciones diferentes y únicas (+desavanecimiento y aleatorio, 11 en total) que admite la incorporación de contenido "inline". Puedes además colocar múltiples sliders en la misma página.
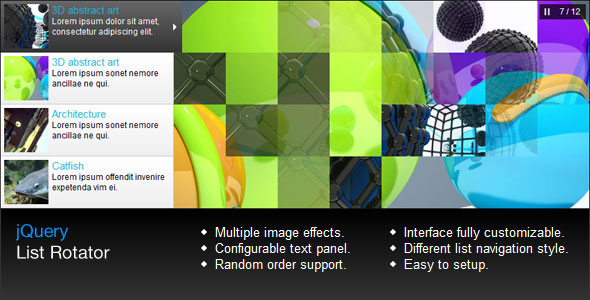
16. jQuery List Style Rotator
Se trata de un banner rotante con una lista lateral, está basado en jQuery y contiene múltiples efectos de transición.
Se puede hacer scroll en la lista para navegar fácilmente a través de tus imágenes.
Puedes cambiar totalmente sus dimensiones y la configuración del banner rotador a través de los parámetros del plugin y el archivo css.
17. Nirvana Slideshow
Nirvana es un atractivo slider de presentación con alrededor de 12 transiciones, entre las que se incluye la novedosa transición de máscara ("mask"). Puedes utilizar transiciones de máscara en divs, imágenes, etcétera.
18. svUltimateSlider - ¡30 transiciones + construye una propia!
svUltimateSlider es un plugin jQuery pensado para facilitar el uso a los usuarios de forma que puedan crear increíbles sliders o presentaciones animadas de contenido. El objetivo durante la creación de este plugin fue permitir a los usuarios controlar y definir las transiciones.
19. AviaSlider - jQuery Slideshow
AviaSlider es un plugin jQuery muy flexible y fácil de usar para crear pases de imágenes, contiene transiciones realmente únicas que no estaban disponibles hasta ahora, además de otras más transiciones básicas. Todo esto lo convierte en un slider ideal para cualquier tipo de proyecto.
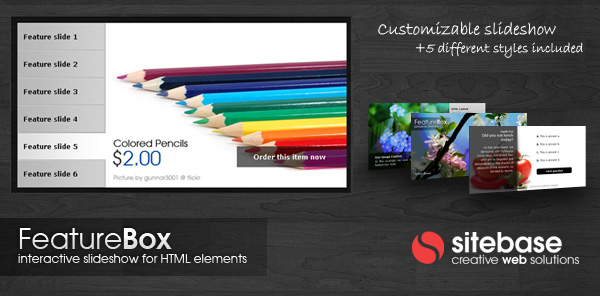
20. Featured Box
Con este script podrás crear una hermosa galería interactiva como las que encuentras en cualquier importante web. Como el script es altamente configurable puedes usarlo para cualquier finalidad.
La Colección Completa
En CodeCanyon tenemos una completa colección con los slider más vendidos. Puedes guardar en tus marcadores esta página para futuras consultas.