Create a Brick Breaker Game with the Corona SDK: Collision Detection
Welcome to the final tutorial in our Brick Breaker game series! In this tutorial, we'll handle the logic for the remaining collisions, check for win and loss states, change levels, and more.
Where We Left Off. . .
Be sure to read part 1 and part 2 of this series to fully understand the code presented in this tutorial.
Step 35: Detect Brick Collisions
When the ball collides with a brick, we will use the same technique applied to the paddle to determine the side the ball will follow:
1 |
|
2 |
function removeBrick(e) |
3 |
-- Check the which side of the brick the ball hits, left, right |
4 |
if(e.other.name == 'brick' and (ball.x + ball.width * 0.5) < (e.other.x + e.other.width * 0.5)) then |
5 |
xSpeed = -5 |
6 |
elseif(e.other.name == 'brick' and (ball.x + ball.width * 0.5) >= (e.other.x + e.other.width * 0.5)) then |
7 |
xSpeed = 5 |
8 |
end
|
9 |
end
|
Step 37: Remove Brick
When a brick is hit, we use the other parameter of the collision event to find out exactly which brick was hit, and then remove it from both the stage and the bricks group:
1 |
|
2 |
-- Bounce, Remove |
3 |
if(e.other.name == 'brick') then |
4 |
ySpeed = ySpeed * -1 |
5 |
e.other:removeSelf() |
6 |
e.other = nil |
7 |
bricks.numChildren = bricks.numChildren - 1 |
Step 38: Add Score
Each brick hit will add 100 points to the score. The score will be taken from the score constant and added to the current score as text.
1 |
|
2 |
score = score + 1<br /> scoreNum.text = score * SCORE_CONST<br /> scoreNum:setReferencePoint(display.CenterLeftReferencePoint)<br /> scoreNum.x = 54 <br /> end |
Step 39: Check Bricks
This code checks if there are anymore bricks left on stage and displays a "you won" message if not:
1 |
|
2 |
if(bricks.numChildren < 0) then |
3 |
alert(' You Win!', ' Next Level ›') |
4 |
gameEvent = 'win' |
5 |
end
|
6 |
end
|
Step 40: Ball Movement
The ball speed is determined by the xSpeed and ySpeed variables. When the update function is executed, the ball starts moving using these values for placement on every frame.
1 |
|
2 |
function update(e) |
3 |
-- Ball Movement |
4 |
|
5 |
ball.x = ball.x + xSpeed |
6 |
ball.y = ball.y + ySpeed |
Step 41: Wall Collision
This code checks for wall collisions with the ball, and responds by sending the ball in the opposite direction when necessary:
1 |
|
2 |
if(ball.x < 0) then ball.x = ball.x + 3 xSpeed = -xSpeed end--Left |
3 |
if((ball.x + ball.width) > display.contentWidth) then ball.x = ball.x - 3 xSpeed = -xSpeed end--Right |
4 |
if(ball.y < 0) then ySpeed = -ySpeed end--Up |
Step 42: Loss Condition
An if statement is used to check if the paddle misses the ball. If true, an alert is displayed asking the user if they would like to try again.
1 |
|
2 |
if(ball.y + ball.height > paddle.y + paddle.height) then alert(' You Lose', ' Play Again ›') gameEvent = 'lose' end--down/lose |
Step 43: Game Status Message
The Alert Screen shows the player information about the status of the game. It is shown when a win/loss event is reached.
Two parameters are used in this function:
- t: The alert title
- m: A short message
1 |
|
2 |
function alert(t, m) |
3 |
gameListeners('remove') |
4 |
alertBg = display.newImage('alertBg.png') |
5 |
box = display.newImage('alertBox.png', 90, 202) |
6 |
transition.from(box, {time = 300, xScale = 0.5, yScale = 0.5, transition = easing.outExpo}) |
7 |
titleTF = display.newText(t, 0, 0, 'akashi', 19) |
8 |
titleTF:setTextColor(254,203,50) |
9 |
titleTF:setReferencePoint(display.CenterReferencePoint) |
10 |
titleTF.x = display.contentCenterX |
11 |
titleTF.y = display.contentCenterY - 15 |
12 |
msgTF = display.newText(m, 0, 0, 'akashi', 12) |
13 |
msgTF:setTextColor(254,203,50) |
14 |
msgTF:setReferencePoint(display.CenterReferencePoint) |
15 |
msgTF.x = display.contentCenterX |
16 |
msgTF.y = display.contentCenterY + 15 |
17 |
box:addEventListener('tap', restart) |
18 |
alertScreen = display.newGroup() |
19 |
alertScreen:insert(alertBg) |
20 |
alertScreen:insert(box) |
21 |
alertScreen:insert(titleTF) |
22 |
alertScreen:insert(msgTF) |
23 |
end
|
Step 44: Restart
The next function checks the game status (win, lose, finished) and performs the corresponding action:
1 |
|
2 |
function restart(e) |
3 |
if(gameEvent == 'win' and table.maxn(levels) > currentLevel) then |
4 |
currentLevel = currentLevel + 1 |
5 |
changeLevel(levels[currentLevel])--next level |
6 |
levelNum.text = tostring(currentLevel) |
7 |
elseif(gameEvent == 'win' and table.maxn(levels) <= currentLevel) then |
8 |
box:removeEventListener('tap', restart) |
9 |
alertScreen:removeSelf() |
10 |
alertScreen = nil |
11 |
alert(' Game Over', ' Congratulations!') |
12 |
gameEvent = 'finished' |
13 |
elseif(gameEvent == 'lose') then |
14 |
changeLevel(levels[currentLevel])--same level |
15 |
elseif(gameEvent == 'finished') then |
16 |
addMenuScreen() |
17 |
transition.from(menuScreen, {time = 300, y = -menuScreen.height, transition = easing.outExpo}) |
18 |
box:removeEventListener('tap', restart) |
19 |
alertScreen:removeSelf() |
20 |
alertScreen = nil |
21 |
currentLevel = |
22 |
scoreText:removeSelf() |
23 |
scoreText = nil |
24 |
scoreNum:removeSelf() |
25 |
scoreNum = nil |
26 |
levelText:removeSelf() |
27 |
levelText = nil |
28 |
levelNum:removeSelf() |
29 |
levelNum = nil |
30 |
ball:removeSelf() |
31 |
ball = nil |
32 |
paddle:removeSelf() |
33 |
paddle = nil |
34 |
score = 0 |
35 |
end
|
36 |
end
|
Step 45: Change Level
This function changes updates the level when necessary:
1 |
|
2 |
function changeLevel(level) |
3 |
|
4 |
-- Clear Level Bricks |
5 |
|
6 |
bricks:removeSelf() |
7 |
|
8 |
bricks.numChildren = 0 |
9 |
bricks = display.newGroup() |
10 |
|
11 |
-- Remove Alert |
12 |
|
13 |
box:removeEventListener('tap', restart) |
14 |
alertScreen:removeSelf() |
15 |
alertScreen = nil |
16 |
|
17 |
-- Reset Ball and Paddle position |
18 |
|
19 |
ball.x = (display.contentWidth * 0.5) - (ball.width * 0.5) |
20 |
ball.y = (paddle.y - paddle.height) - (ball.height * 0.5) -2 |
21 |
|
22 |
paddle.x = display.contentWidth * 0.5 |
23 |
|
24 |
-- Redraw Bricks |
25 |
|
26 |
buildLevel(level) |
27 |
|
28 |
-- Start |
29 |
|
30 |
background:addEventListener('tap', startGame) |
31 |
end
|
Step 46: Call Main Function
In order to initially start the game, the Main function needs to be called. With the above code in place, we'll do that here:
1 |
|
2 |
Main() |
Step 47: Create the Loading Screen

The Default.png file is an image that will be displayed right when you start the application while the iOS loads the basic data to show the Main Screen. Add this image to your project source folder, it will be automatically added by the Corona compliler.
Step 48: Icon

Using the graphics you created before you can now create a nice and good looking icon. The icon size for the non-retina iPhone icon is 57x57px, but the retina version is 114x114px and the iTunes store requires a 512x512px version. I suggest creating the 512x512 version first and then scaling down for the other sizes.
It doesn't need to have the rounded corners or the transparent glare, iTunes and the iPhone will do that for you.
Step 49: Testing in the Simulator



It is time to do the final test. Open the Corona Simulator, browse to your project folder, and then click open. If everything works as expected, you are ready for the final step!
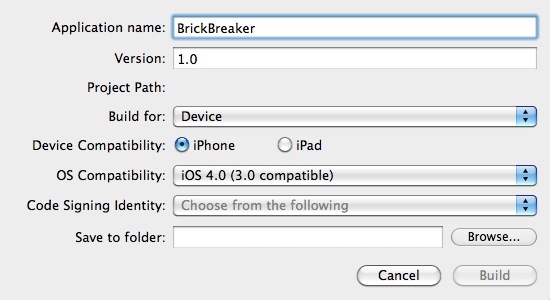
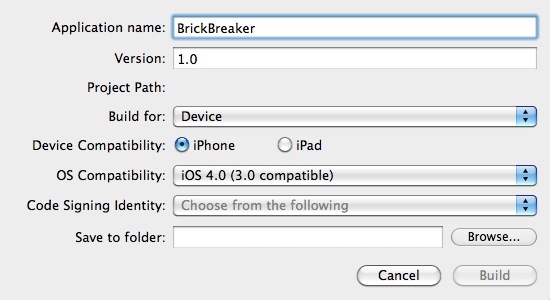
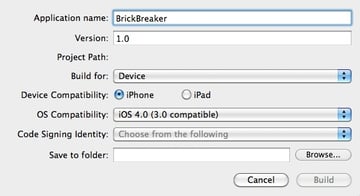
Step 50: Build



In the Corona Simulator go to File > Build and select your target device. Fill the required data and click build. Wait a few seconds and your app will be ready for device testing and/or submission for distribution!
Conclusion
The final result is a customizable and entertaining game. Try adding your own custom graphics and levels to spice things up!
I hope you liked this tutorial series and find it helpful. Thank you for reading!











